火狐如何调试苹果手机样式,在如今移动互联网的潮流中,手机端样式的调试成为了开发者们必不可少的一项技能,而对于使用火狐浏览器的开发者来说,如何调试苹果手机样式以及如何在Firefox火狐浏览器中模拟手机端模式成为了一项重要的任务。在这篇文章中我们将探讨这两个问题,并提供解决方案,帮助开发者更好地调试与开发手机端样式。无论是为了提升用户体验还是适应不同设备的需求,这些技巧都将对开发者们的工作起到积极的促进作用。
如何在Firefox火狐浏览器中模拟手机端模式
操作方法:
1.打开火狐浏览器,我们看到右上角有三个横岗

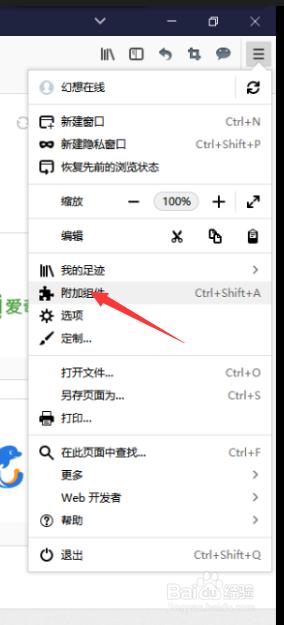
2.点击横岗会出现一个下拉菜单,我们会看到菜单中有一项附件组件

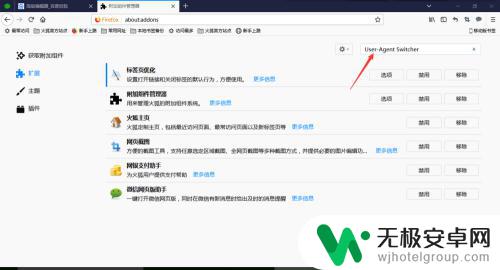
3.点击开附加组件,我们会看到如下图输入User-Agent Switcher搜索

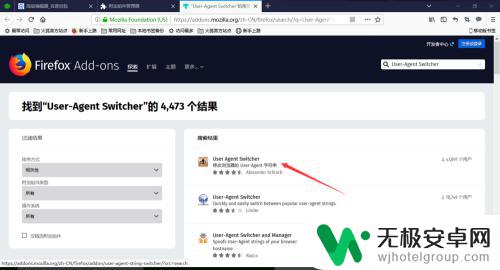
4.搜索后我们会看到一列User-Agent Switcher插件,我们就选第一个看下效果。其他几个大家可以试下找到自己喜欢的插件。

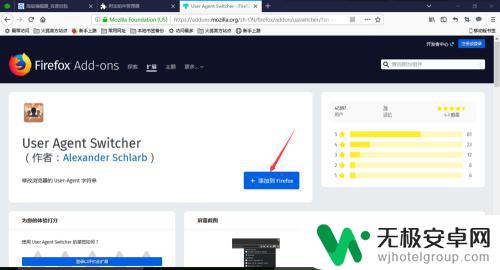
5.点击上面选的插件后,我们会看到下图所示,点击添加到Firefox。

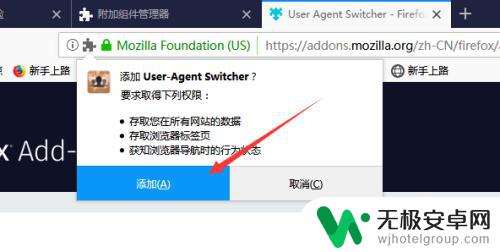
6.点击后会下载,下载后点击添加--确定。

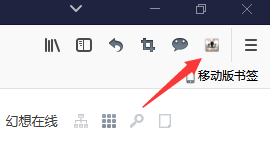
7.完成上面的步骤我们会看到右上角多出现了一个图标。如下图所示。

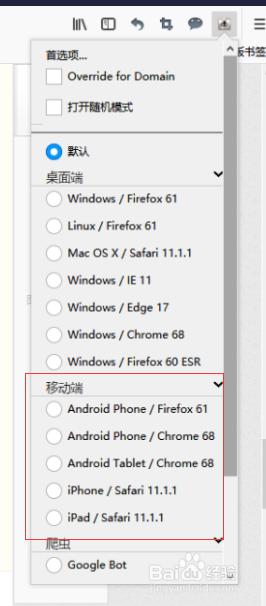
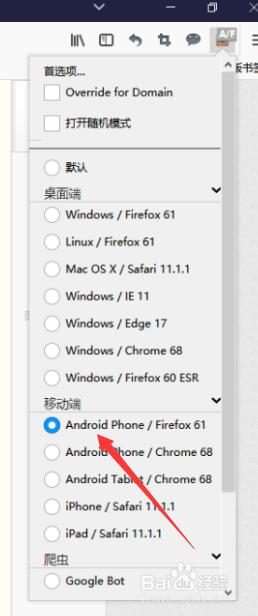
8.点击开后,我们会看到下图,有桌面端和移动端。咱们可以选择移动端的来实现手机网站开发调试,就不用打开手机进行调试了。是不是效率提高了很多。

9.我们选择移动端的火狐浏览器预览效果

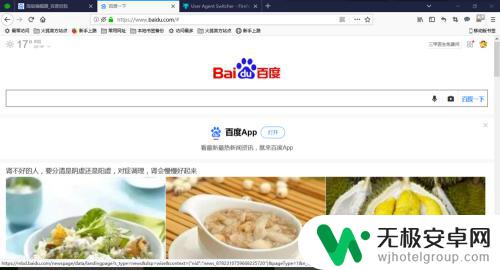
10.下面我们打开www.baidu.com看下效果,是不是和手机端的显示效果一样。如下图我们可以看到和手机端的显示效果一样。对于网站手机端开发的调试是不是很方便。感觉不错的小伙伴们,给投下票哈。

以上就是如何调试苹果手机样式的全部内容,如果您遇到这种问题,请根据本文所提供的方法进行解决,希望这篇文章对您有所帮助。










